Criando um novo atributo
Acesse o gerenciador de atributos e crie uma nova característica para incluir no cadastro de seus produtos.
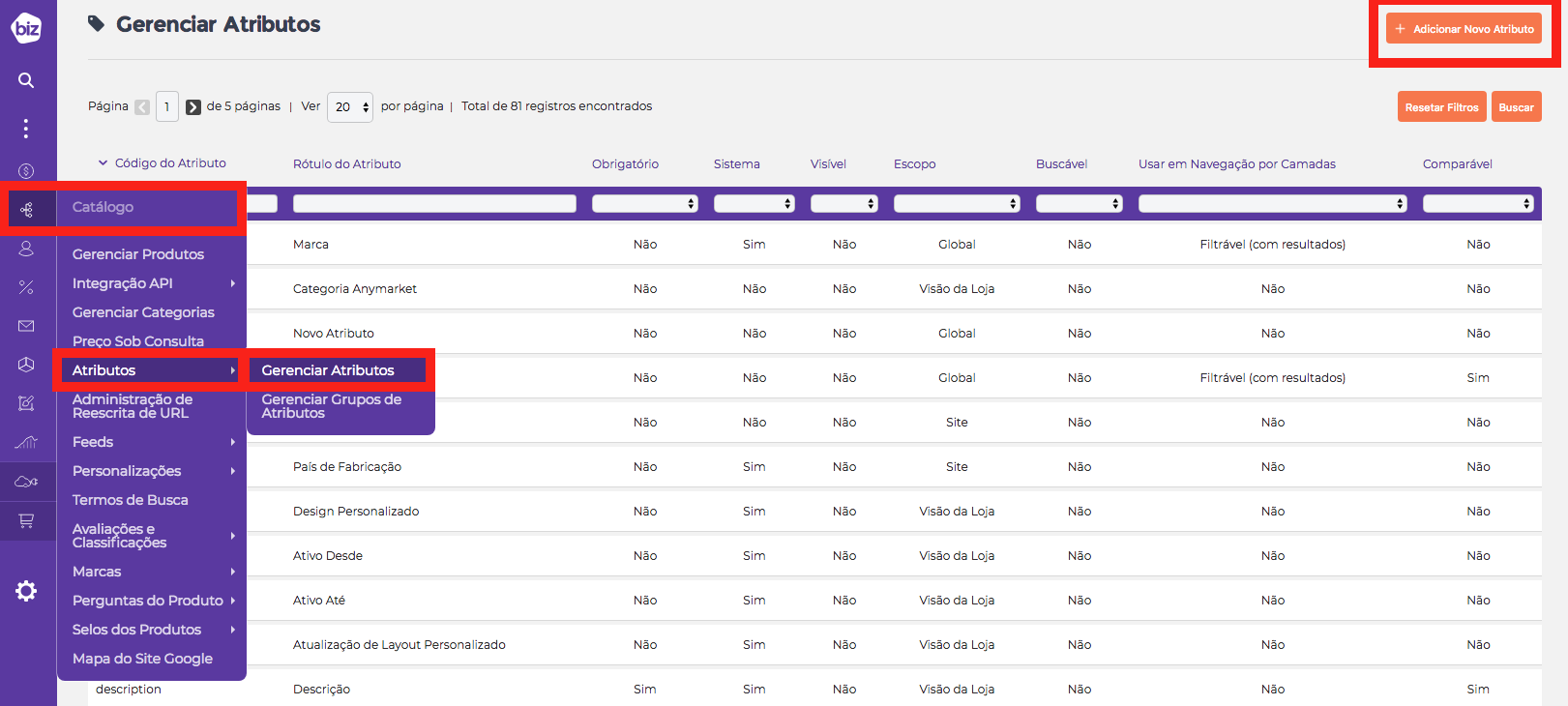
- Catálogo
- Atributos
- Gerenciar Atributos
- No canto superior direito clique em “Adicionar Novo Atributo”
Os passos seguintes detalham a função de cada config.
Importante: Não altere ou apague atributos que já vieram na sua loja. Eles são essenciais para o funcionamento do sistema.

Acesse o Gerenciar Atributos.
- 2
Propriedades do Atributo
Na aba “Propriedades do Atributo” preencha os campos conforme a necessidade do novo atributo. A seguir estão detalhadas as funções de cada config.
Código do Atributo: É o código identificador do atributo para uso interno. Deve ser único, sem espaços, sem caracteres especiais e com letras minúsculas. O comprimento máximo de código de atributo deve ser inferior a 30 caracteres.
Escopo: Se refere ao nível em que o atributo poderá ser editado, podendo ser de acordo com a Visão de Loja, Website (Site) ou Global (Todas as Lojas). Na maioria dos casos o escopo é o Global.
Importante: Para atributos que serão utilizados como variação de Produto Configurável, o escopo deve ser obrigatoriamente Global.
Tipo de atributo: Define o tipo do atributo que será criado, se será um campo de texto, uma área de texto, data, booleano (atributo de Sim/Não), seleção múltipla, dropdown, preço, imagem ou imposto. Exemplos de atributos de acordo com o tipo:
- Campo de Texto: Nome, sku, altura, largura, comprimento, peso, leadtime, etc;
- Área de Texto: Descrição, descrição curta, meta description, etc;
- Data: Preço Especial De, Preço Especial Até, Lançamento Desde, Lançamento Até, etc;
- Sim/Não: Status, Frete Grátis, Em Oferta, Em Destaque, etc;
- Seleção Múltipla: Você poderá selecionar mais de uma opção;
- Dropdown: Cor, Marca, Tamanho, etc;
- Preço: Preço, Preço Especial, Preço de Custo, etc.
* Para atributos que serão utilizados como variação de Produto Configurável, o tipo deve ser obrigatoriamente Dropdown. Valor Padrão: É possível definir um valor padrão para que, todos os novos produtos criados venham pré preenchidos com o valor inserido neste campo.
Valor Único: Deixe como SIM caso queira que cada produto tenha um único valor neste atributo, isto é, não será possível preencher dois ou mais produtos com o mesmo valor. Normalmente é usado para códigos.
Exemplo:
SKU: cada produto tem um único SKU, não é possível criar dois ou mais itens com o mesmo código.
Valores Obrigatórios: Se preenchido como SIM, será obrigatório o preenchimento desse campo no cadastro.
Validação do atributo: Possibilita incluir uma validação no preenchimento do atributo, restringindo a somente letras, números inteiros, decimais, letras e números, e-mail e URL.
Aplicar Para: Escolha se o atributo será para todos os tipos de produtos ou para tipos específicos.
- 3
Propriedades do FrontEnd
Na aba “Propriedades do FrontEnd” escolha as opções conforme a necessidade do seu atributo. A seguir estão detalhadas as funções de cada config.
Utilizar em Busca Rápida: Se configurado como SIM será um atributo buscável na loja virtual.
Utilizar em Busca Avançada: Se configurado como SIM o atributo poderá ser utilizado para filtrar dados de busca avançada.
Comparável no Front-end: Se marcado como SIM o atributo será utilizado no módulo de Comparador de Produtos.
Usar em Navegação por Camadas: Determina se o atributo poderá ser utilizado como filtro nas categorias. Obs: Pode ser usado somente com entrada de catálogo tipo Dropdown, Seleção Múltipla ou Preço.
Usar em Resultados de Busca de Navegação por Camadas: Determina se o atributo poderá ser utilizado como filtro na página de resultado de busca.
Obs: Pode ser usado somente com entrada de catálogo tipo Dropdown, Seleção Múltipla ou Preço.
Usar para Condições de Regra de Promoção: Caso queira utilizar este atributo em uma regra de promoção, deixe como SIM.
Exemplo: Uma promoção onde somente produtos da marca X receberão desconto, o atributo Marca deverá estar com essa configuração como SIM, para que seja possível criar a condição baseada na Marca.
Posição: Especifica a posição que o atributo será exibido no site.
Permitir tags HTML no Frontend: Habilita o uso de tags html para o valor inserido no atributo.
Visível na Página de Visão do Produto no Front-end: Caso esteja como SIM, o atributo poderá ser exibido nas especificações técnicas do produto. Depende do tema/layout da loja virtual.
Usado na Listagem de Produtos: Se refere a exibição do produto na listagem de produtos, mas precisa de uma chamada no tema/layout da loja virtual para ser exibido. Para atributos que serão utilizados em integrações (Marketplaces, Feeds, ERPs, Google Shopping, etc), deixe como SIM, caso contrário, não será possível vinculá-los na integração.
Usado para Ordenação na Listagem de Produtos: Caso esteja como SIM, o atributo será exibido como opção de ordenação nas categorias.
- 4
Gerenciar Rótulo/Opções
O nome do atributo é definido na aba Gerenciar Rótulo/Opções, dessa forma, acesse:
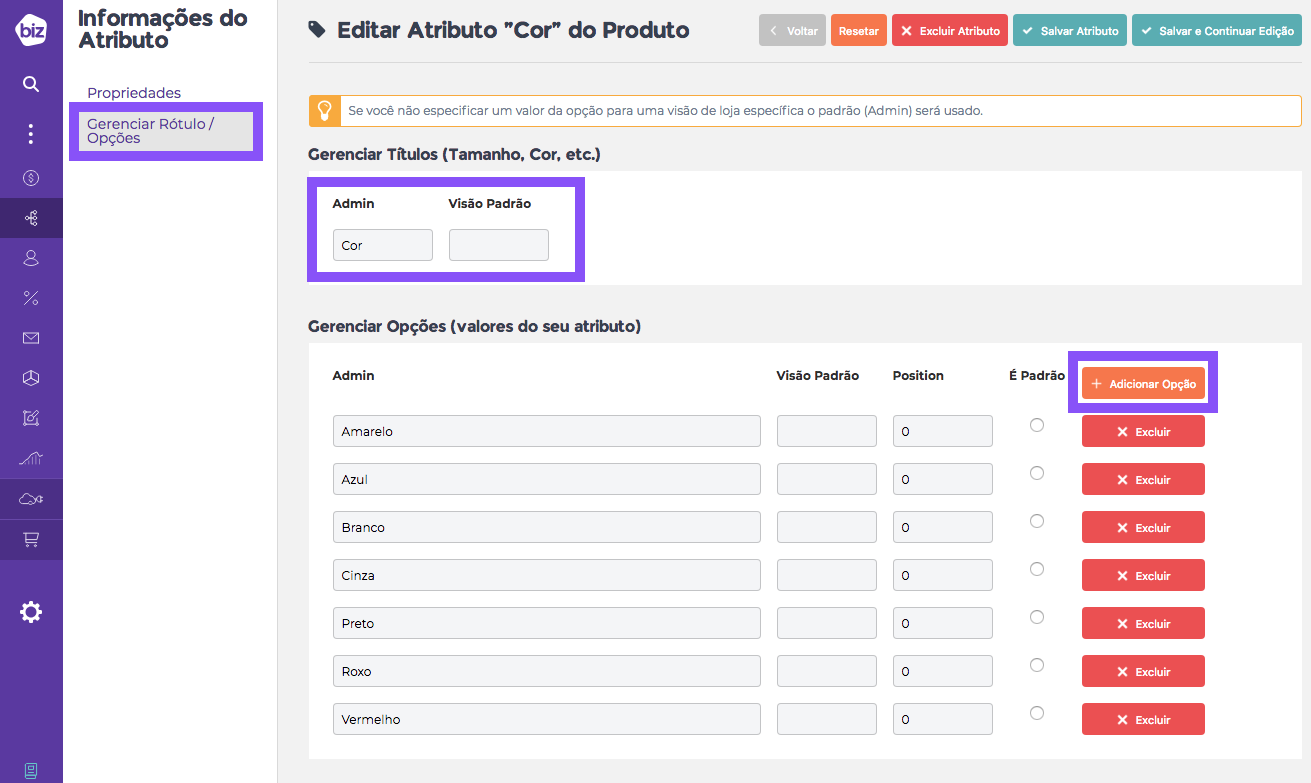
- Gerenciar Rótulo/Opções
- Em “Gerenciar Títulos” insira o nome do atributo no campo Admin. Caso queira que a exibição do nome seja diferente somente no site, preencha o valor no campo Visão de Padrão.
- Salve as alterações
Para atributos dos tipos Dropdown e Seleção Multipla, será disponibilizado o cadastro das opções de seu atributo. Dessa forma, em “Gerenciar Opções (valores do seu atributo)”, é possível adicionar novas variações.

Gerenciar Rótulo/Opções.
- 5
Coloque o atributo no grupo de atributos
Seu novo atributo está pronto para ser preenchido no cadastro de produto! Consulte nossos Tutoriais sobre Atributos para conhecer mais sobre a criação de cada tipo.
-
Ainda tem dúvidas? Sem problema. Nosso time de suporte te ajuda.
-
Abra um chamado:
A equipe de atendimento da Biz está a posta para te atender, crie um ticket ou envie um e-mail.
Criar Tickete-mail: [email protected]
-
Se preferir faça uma ligação: