Criando um novo banner carrossel
Aprenda como criar um banner carrossel do inicio.
Para acessar o gerenciador de banners, realize o seguinte processo:
- Acesse Design
- Banners
- Gerenciar Banners
- Clique em “Adicionar Banner”
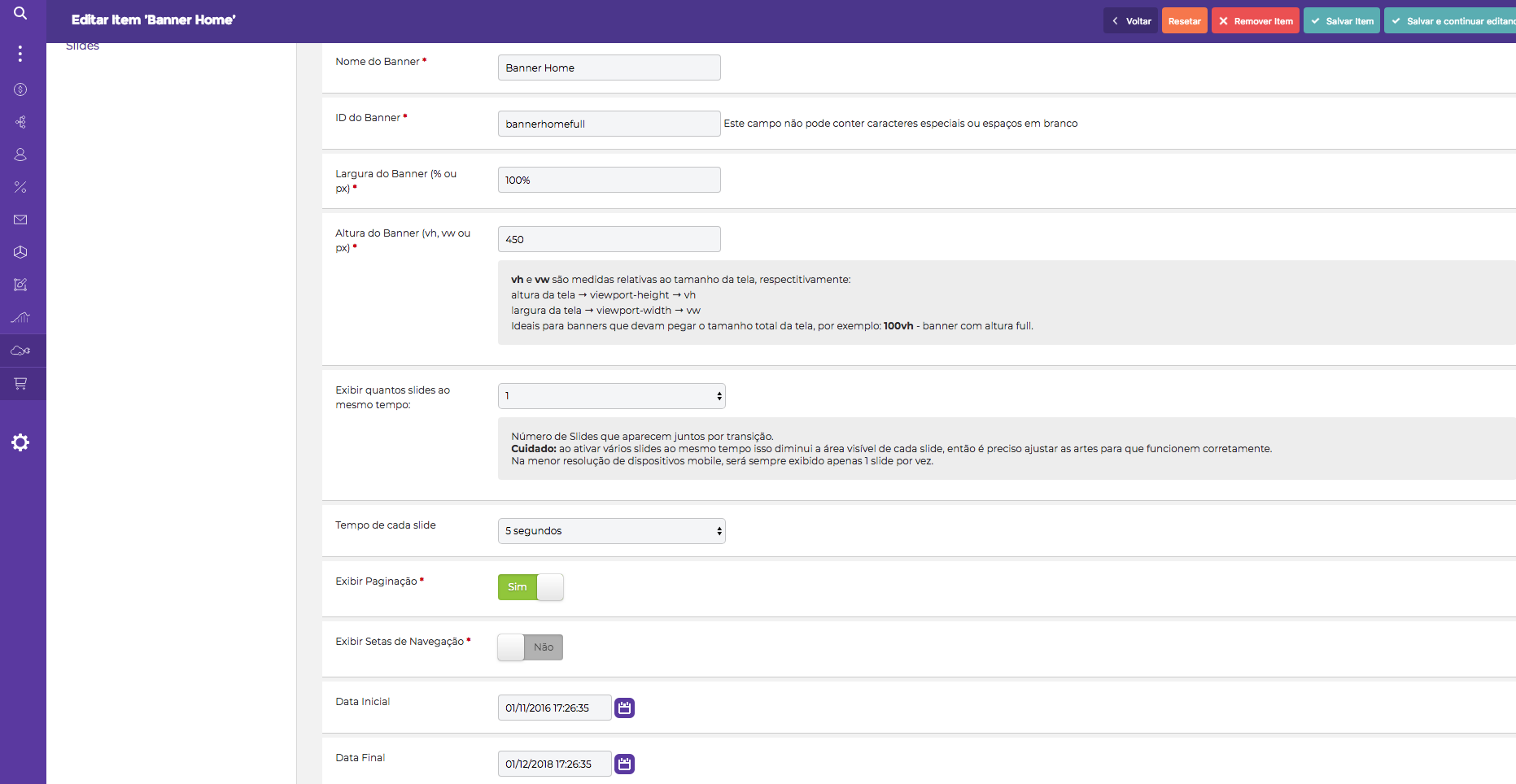
- Preencha os campos do Banner, a seguir estão detalhadas as funções de cada opção:
Nome do Banner: Nome para identificar o banner no painel, somente para controle interno.
ID do Banner: Para identificar o banner no código da loja. Não altere se não for necessário.
Largura do Banner (% ou px): Coloque qual será a largura do banner em porcentagem ou pixels.
Altura do Banner (vh, vw ou px): Coloque qual será a medida vertical do banner.
Exibir quantos slides ao mesmo tempo: Caso queira que apareçam duas ou mais imagens ao mesmo tempo, selecione aqui a quantidade.
Tempo de cada slide: Define o tempo para a troca de slides.
Exibir Paginação: Caso queira que apareça a quantidade de slides, selecione “Sim”.
Exibir Setas de Navegação: Caso queira que as setas para alteração dos slides sejam exibidas alterando de um slide para outro, selecione “Sim”.
Data Inicial: Data inicial para exibição do banner.
Data Final: Data final para exibição do banner.
Status: Define se o banner está ou não habilitado.
Usar Owl Carousel: Deixe habilitado para que as configurações sejam aplicadas.

Acesse o Gerenciador de Banners.
- 2
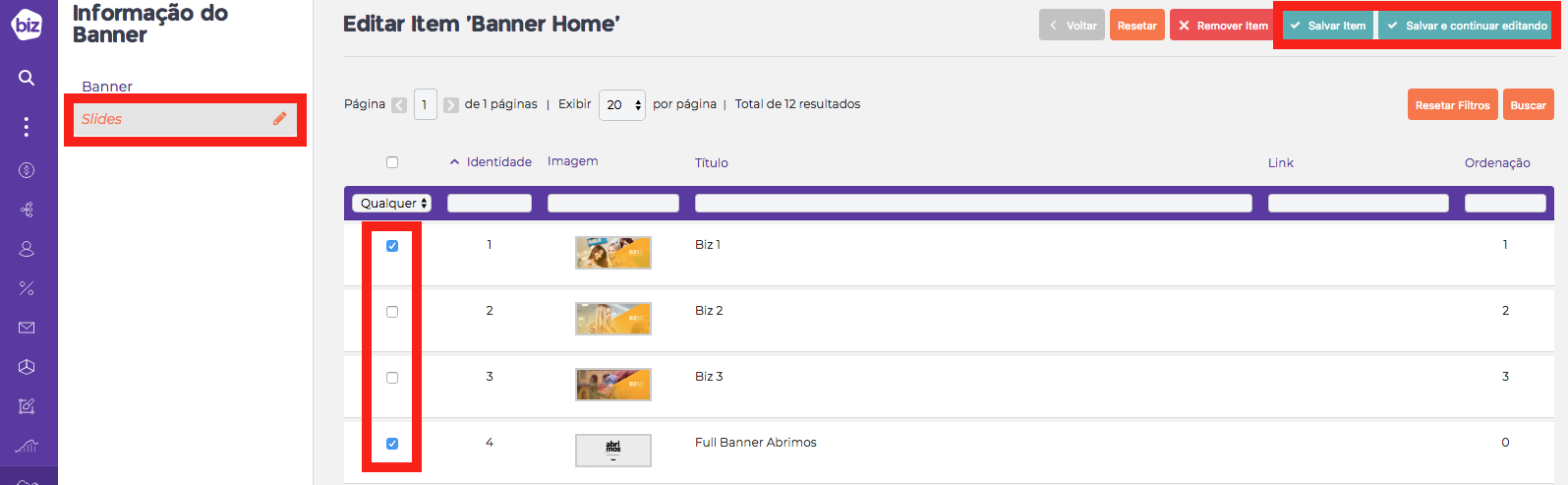
Vincule os Slides ao Banner
- Acesse a aba Slides
- Selecione os banners que devem ser exibidos.
- Salve as alterações

Vincule os Slides ao Banner.
- 3
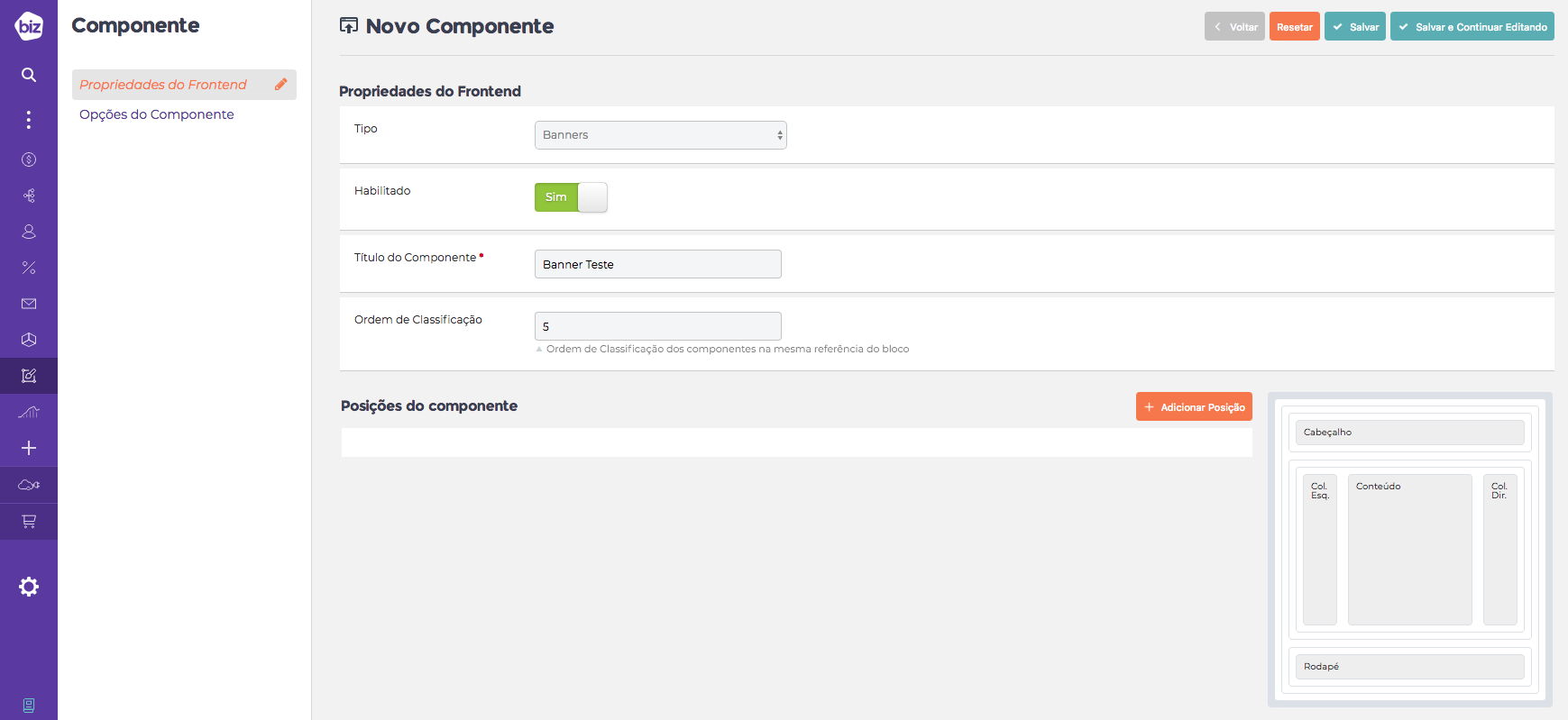
Crie a chamada do Banner no site (Componente)
Para criar a chamada do banner é necessário criar um componente do tipo Banners, efetuando os seguintes passos:
- Acesse Design
- Componentes
- Escolha o tipo “Banners”
- Preencha os campos:
- Habilitado: Define se o banner está ou não habilitado;
- Título do Componente: Nome do componente para identificação interna;
- Ordem de Classificação: Define a posição do componente na página. Isto é, caso o campo seja preenchido com o valor “5”, os componentes que tem ordem menor que “5” na mesma página serão exibidos antes e os componentes com ordem maior que “5” serão exibidos depois.

Crie a chamada do Banner no site (Componente).
- 4
Escolha o local de exibição do Banner
- Em “Posições do componente”, clique em “Adicionar Posição”
- No campo “Mostrar em” escolha a página que deseja inserir o banner
Exemplo:
Para a exibição do banner em uma categoria sem filtro, configure da seguinte forma:
- Mostrar em: Categorias Sem Filtros
- Categorias: Categorias Específicas
- Selecione a(s) categoria(s) que o banner deverá ser exibido (clicando no ícone “Abrir Seletor”)
- Referência do Bloco: 07 Após o Header-Container
- 5
Selecione o novo banner
Limpe as caches do sistema e valide se o banner está exibindo conforme a posição e página desejada no site!
-
Ainda tem dúvidas? Sem problema. Nosso time de suporte te ajuda.
-
Abra um chamado:
A equipe de atendimento da Biz está a posta para te atender, crie um ticket ou envie um e-mail.
Criar Tickete-mail: [email protected]
-
Se preferir faça uma ligação: