Neste campo utilizamos as mesmas configurações do passo anterior sobre a página de produto, apenas alterando o campo “Posicionamento do selo” com a seguinte informação:
top:-3px; right:0;
A sua loja virtual vai subir de nível com uma ferramenta descomplicada e pronta para vender muito.
Somos especialistas em desenvolver módulos personalizados para o Magento, incluindo pagamentos, gateways de fretes e muito mais.
Diferentemente dos Selos Padrões, os Selos Customizados seguem condições inseridas manualmente para que sejam aplicados. Neste Tutorial iremos criar um selo customizado de Black Friday que deverá ser exibido em todos os produtos de uma categoria “Black Friday”.
Criamos previamente uma categoria para que possa ser utilizada como condição, caso sua categoria ainda não esteja criada, veja o tutorial: Criando uma nova categoria.
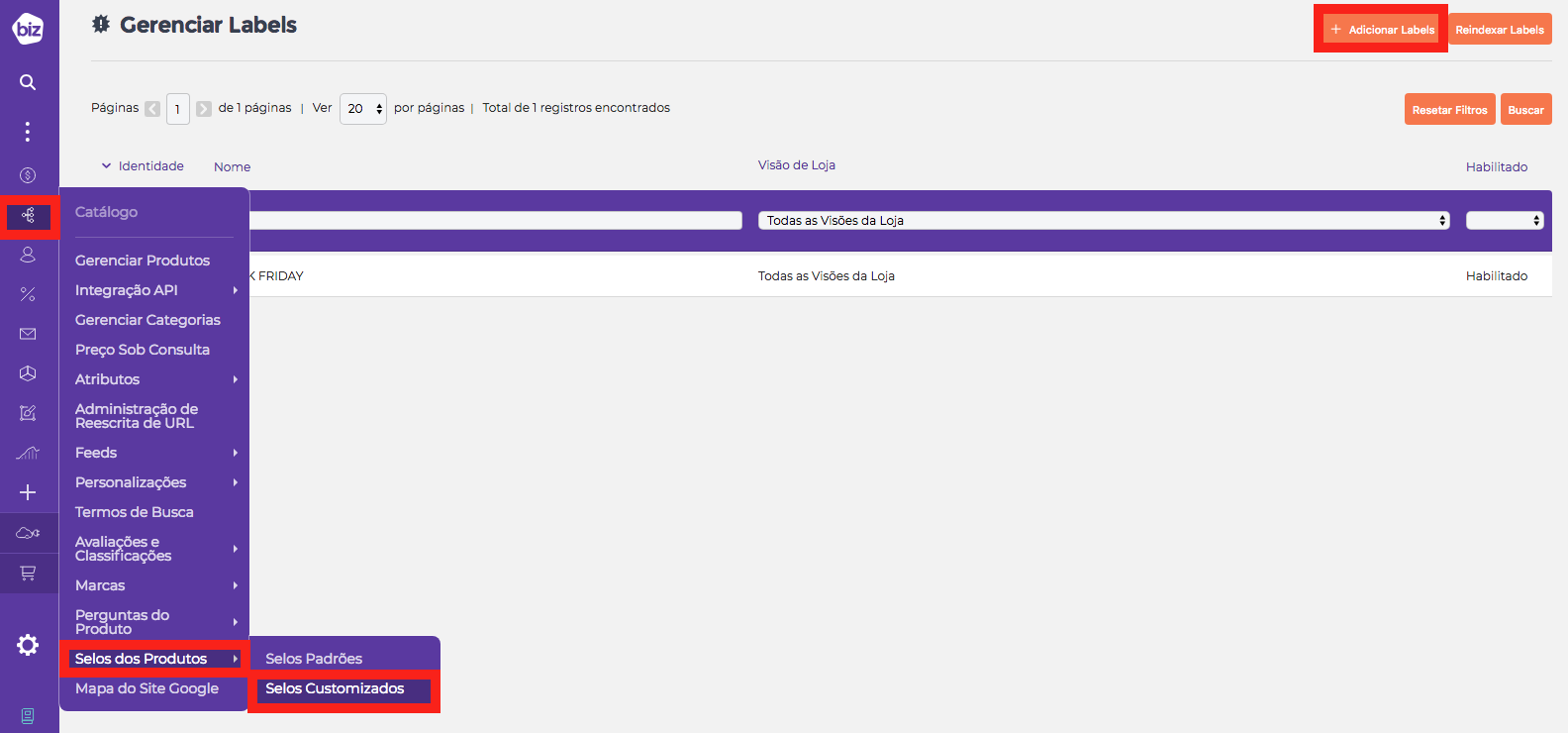
Para incluir um novo selo acesse:

Acesse o menu de Selos Customizados.

Acesse o menu de Selos Customizados.
Aqui é possível inserir uma imagem como selo ou incluir personalizações no campo “Estilo do selo”. Segue detalhamento das funções de cada campo e opções utilizadas:
Imagem: Caso queira utilizar uma imagem como selo, faça upload neste campo. Neste Tutorial, subimos uma imagem como selo.
Texto da Imagem: Conteúdo que deve ser exibido no selo, caso não queira utilizar uma imagem, preencha neste campo o texto que deve ser exibido no selo (exemplo: Black Friday).
Posicionamento do selo: Clique para selecionar a posição do seu selo sobre a imagem do produto ou clique em “Mostrar/Ocultar Editor” para ocultar o editor e inserir a posição manualmente.
Obs: De acordo com o tema da loja pode ser necessário ajustar manualmente a posição para que a exibição fique melhor alinhada.
No selo deste Tutorial ocultamos o editor e inserimos a seguinte posição:
top: -3px; left: 312px;
Estilo do Selo: Código CSS de personalização do selo. Neste selo não incluímos nenhuma personalização pois a arte já está pronta na imagem que foi inserida.
Método de Arredondamento: Define o método de arredondamento para casos onde variáveis de valor serão exibidas. Não aplicável para este caso.
Arredondamento: Define quantas casas o arredondamento irá considerar (Inteiro, 1 ou 2 casas decimais). Não aplicável para este caso.

Conteúdo (Página do Produto).

Neste campo utilizamos as mesmas configurações do passo anterior sobre a página de produto, apenas alterando o campo “Posicionamento do selo” com a seguinte informação:
top:-3px; right:0;

Conteúdo (Página de Categoria).
No selo deste Tutorial utilizaremos a categoria “Black Friday” para que o selo seja aplicado somente nos produtos inclusos nesta categoria.
Para isso realize o seguinte procedimento:
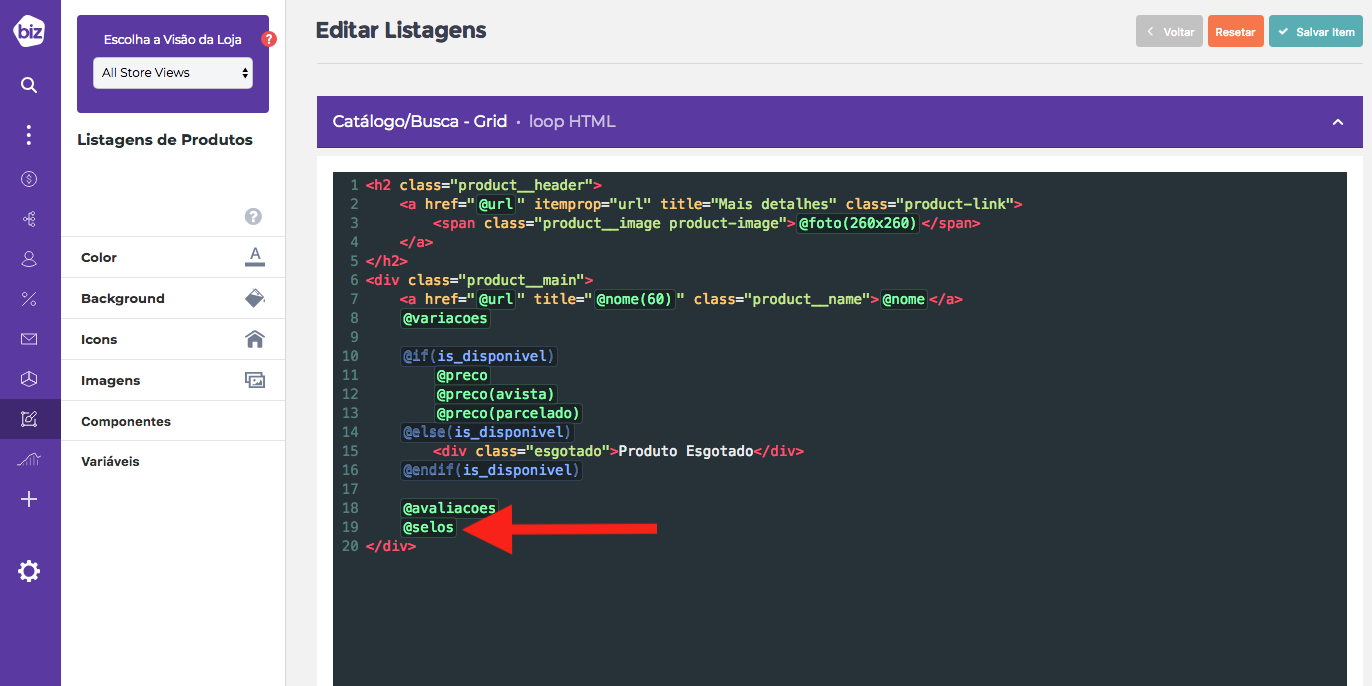
Importante: Se sua loja é Open ou Custom certifique-se de que a tag @selos está inclusa no html da página, para isso acesse:
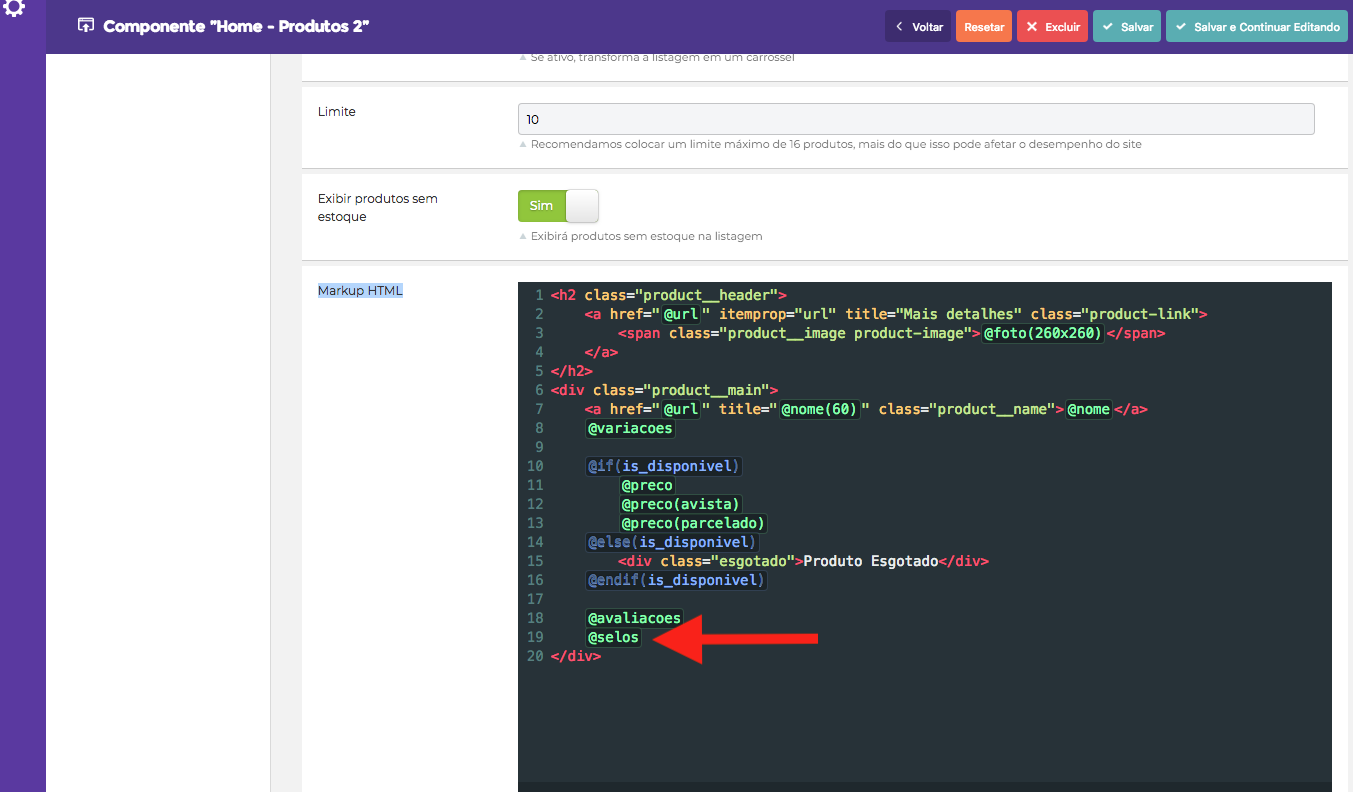
Confira também nas vitrines em:
Caso a tag não esteja nos templates, é necessário incluir, conforme as imagens.

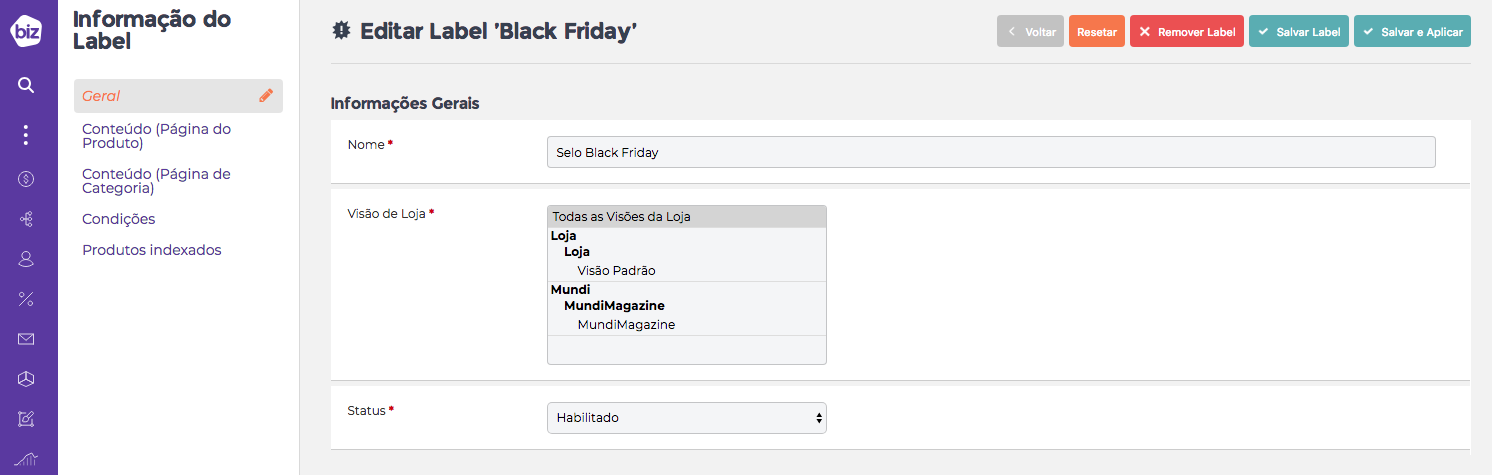
Criando um selo customizado (Black Friday).

Criando um selo customizado (Black Friday).
Seu selo foi criado! Valide no site se estão exibindo corretamente!
Para Black Friday também é interessante criar selos que exibem o desconto no produto, veja o tutorial Criando um Selo Padrão de Promoção para aprender!
A equipe de atendimento da Biz está a posta para te atender, crie um ticket ou envie um e-mail.
Criar Tickete-mail: [email protected]