Criando um Selo Padrão de Estoque
O selo padrão de estoque verifica automaticamente o estoque dos produtos para adicionar o selo, de acordo com as configurações inseridas na criação da Label. Dessa forma, diferentemente dos Selos Customizados, não é necessário incluir uma condição específica para o selo, o sistema identificará automaticamente o estoque dos itens para exibir o selo nestes itens. Neste Tutorial iremos criar um selo que será exibido sempre que o estoque do produto for menor que 4 unidades.
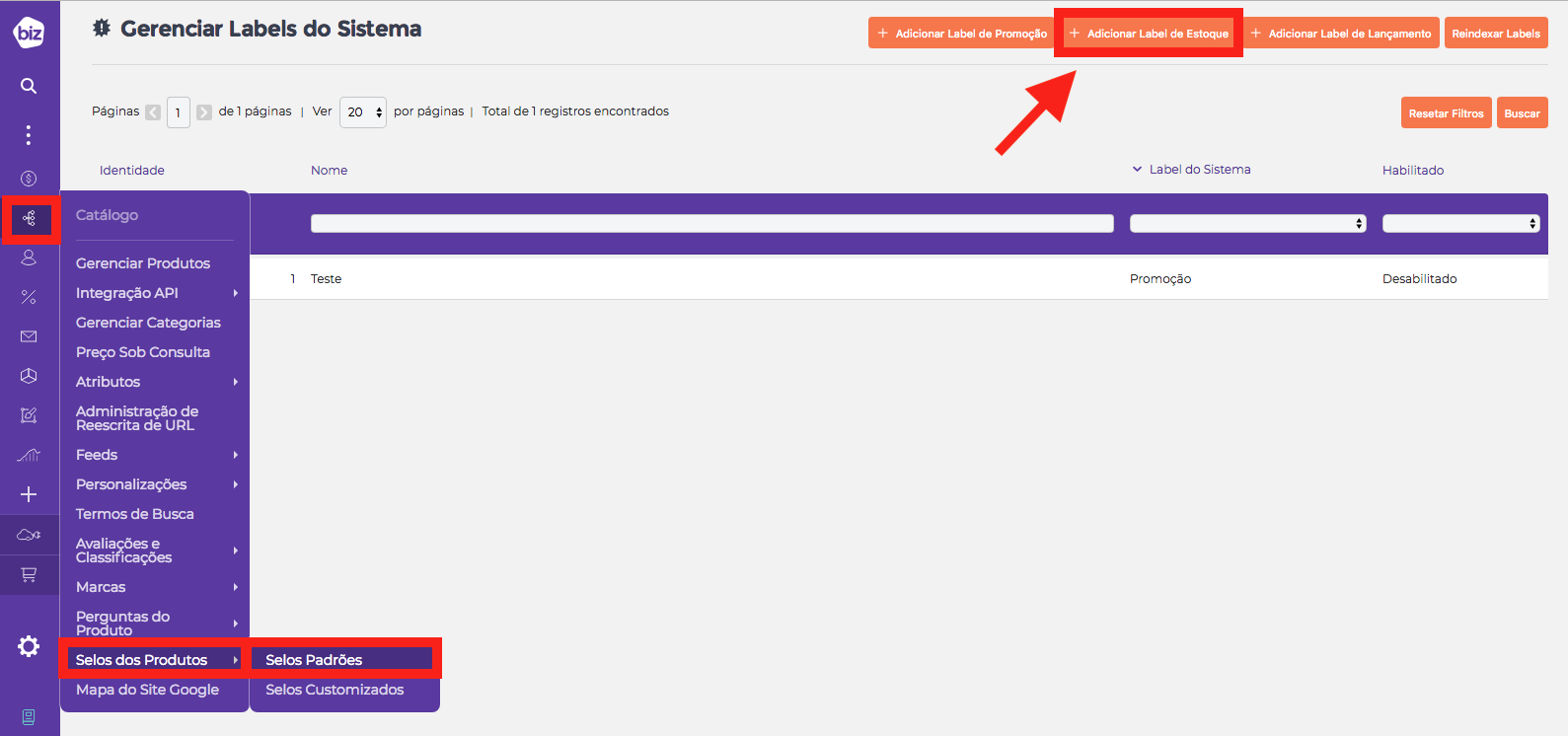
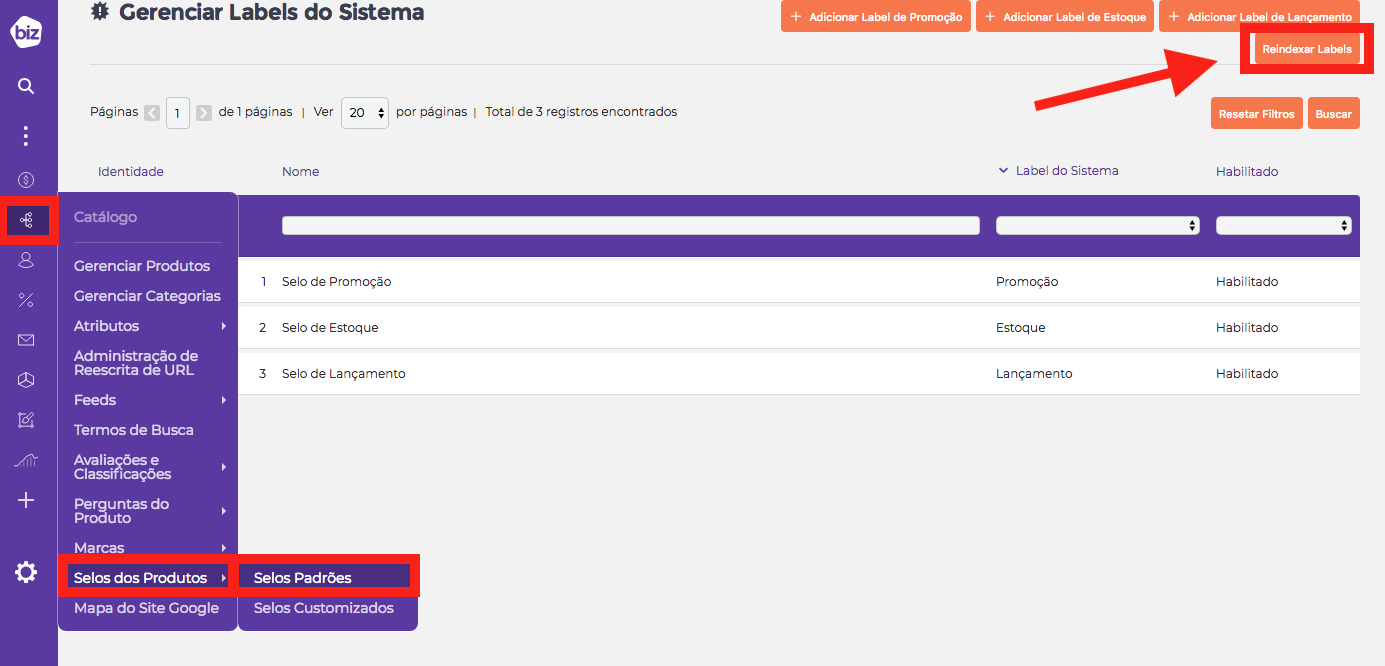
Inicie acessando:
- Catálogo
- Selos dos Produtos
- Selos Padrões
- No canto superior direito clique em “Adicionar Label de Estoque”
- Preencha as Informações Gerais
- Nome: Nome do selo para controle interno, “Selo de Estoque” por exemplo
- Visão de Loja: Todas as Visões de Loja
- Status: Habilitado

Acesse o menu de Selos Padrões.

Acesse o menu de Selos Padrões.
- 2
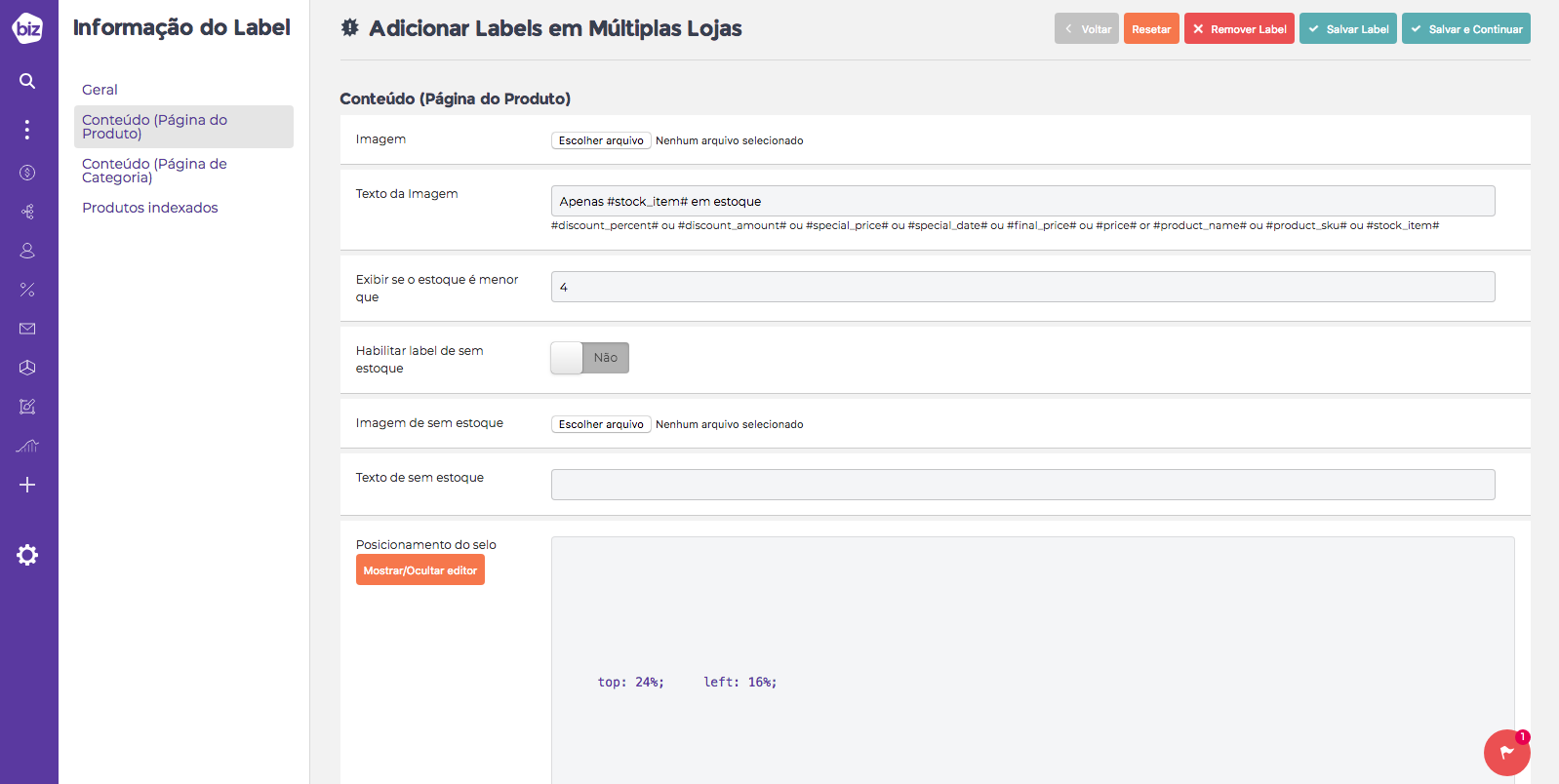
Conteúdo (Página do Produto)
Na aba “Conteúdo (Página do Produto)” é possível inserir uma imagem como selo ou incluir personalizações no campo “Estilo do selo”. Segue detalhamento das funções de cada campo e opções utilizadas:
- Imagem: Caso queira utilizar uma imagem como selo, faça upload neste campo. Neste Tutorial não utilizaremos essa opção.
- Texto da Imagem: Conteúdo que deve ser exibido no selo. Neste exemplo preenchemos como: Apenas #stock_item# em estoque. A tag#stock_item# busca automaticamente a quantidade de itens que o produto possui.
- Exibir se o estoque é menor que: Define a quantidade de itens necessária para condicionar a exibição do selo. Neste Tutorial inserimos o valor “4”, isto é, o selo só será exibido caso o produto tenha quantidade menor que 4 (3,2,1).
- Habilitar label de sem estoque: Define se o selo será exibido quando a quantidade for zero. Se setado como “Sim”, os dois campos a seguir deverão ser preenchidos. Para o selo criado neste Tutorial, utilizamos essa opção como “Não”. Imagem de sem estoque: Imagem que deverá ser exibida se o item estiver esgotado. Config condicionada à opção “Habilitar label de sem estoque“. Texto de sem estoque: Texto que deverá ser exibido se o item estiver esgotado. Config condicionada à opção “Habilitar label de sem estoque“.
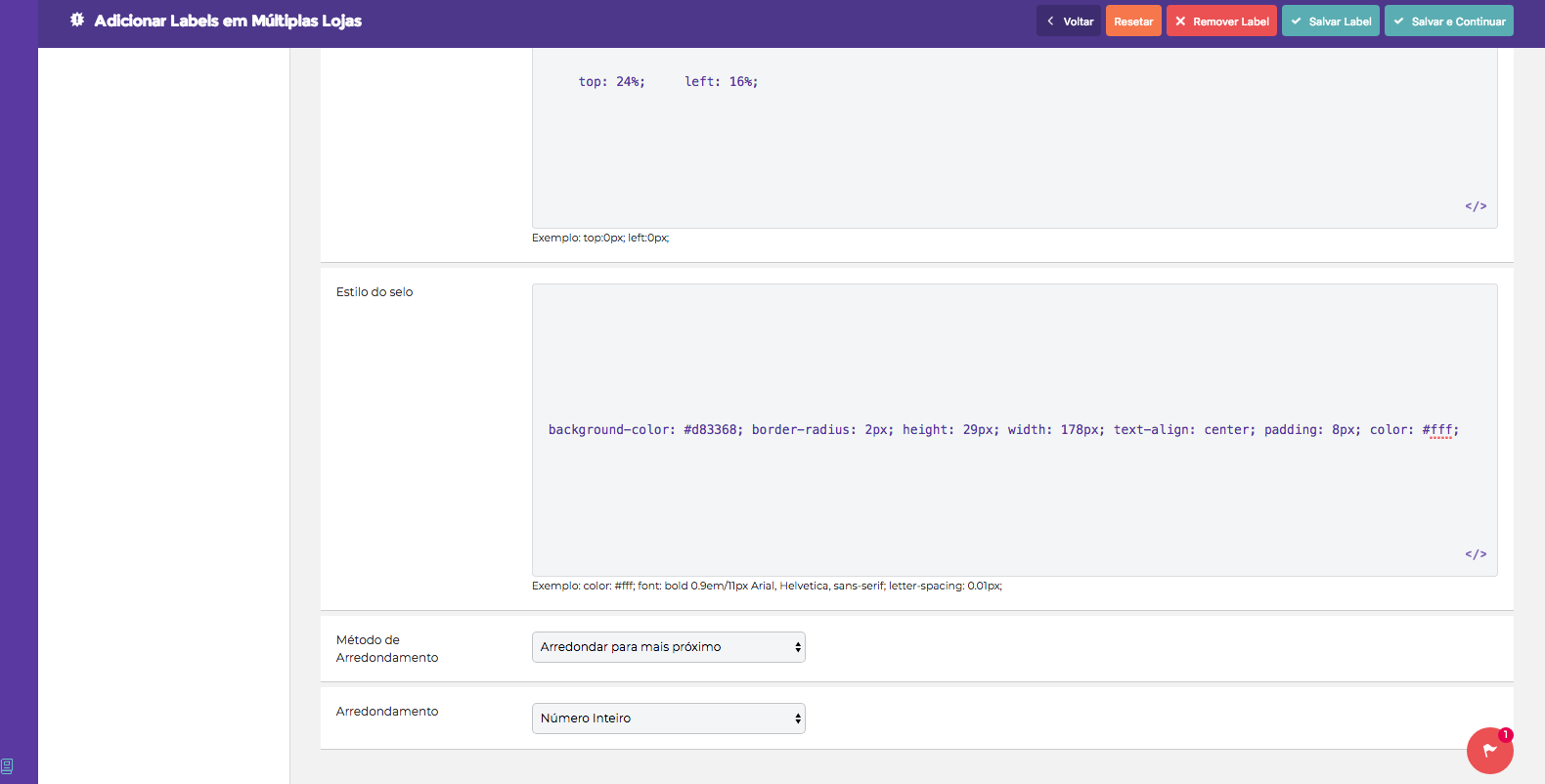
- Posicionamento do selo: Clique para selecionar a posição do seu selo sobre a imagem do produto ou clique em “Mostrar/Ocultar Editor” para ocultar o editor e inserir a posição manualmente. Obs: De acordo com o tema da loja pode ser necessário ajustar manualmente a posição (ocultando o editor) para que a exibição fique melhor alinhada.
No selo deste Tutorial ocultamos o editor e inserimos a seguinte posição:
top: 24%; left: 16%;
Estilo do Selo: Código CSS de personalização do selo. Neste exemplo utilizamos o seguinte código para customização:
background-color: #d83368; border-radius: 2px; height: 29px; width: 178px; text-align: center; padding: 8px; color: #fff; font: 1.0em/12px arial;
OBS:
- A cor do selo é definida em “background-color”, caso queira alterar, insira neste campo o código html da cor desejada. A cor do texto é definida em “color”, caso queira alterar, insira neste campo o código html da cor desejada.
- A altura e largura do selo são determinadas em height e width respectivamente, dessa forma, caso queira aumentar ou diminuir a label, altere os valores inseridos nestes campos.
Método de Arredondamento: Define o método de arredondamento para a variável de valor. Arredondamento: Define quantas casas o arredondamento irá considerar (Inteiro, 1 ou 2 casas decimais).

Conteúdo (Página do Produto).

Conteúdo (Página do Produto).
- 3
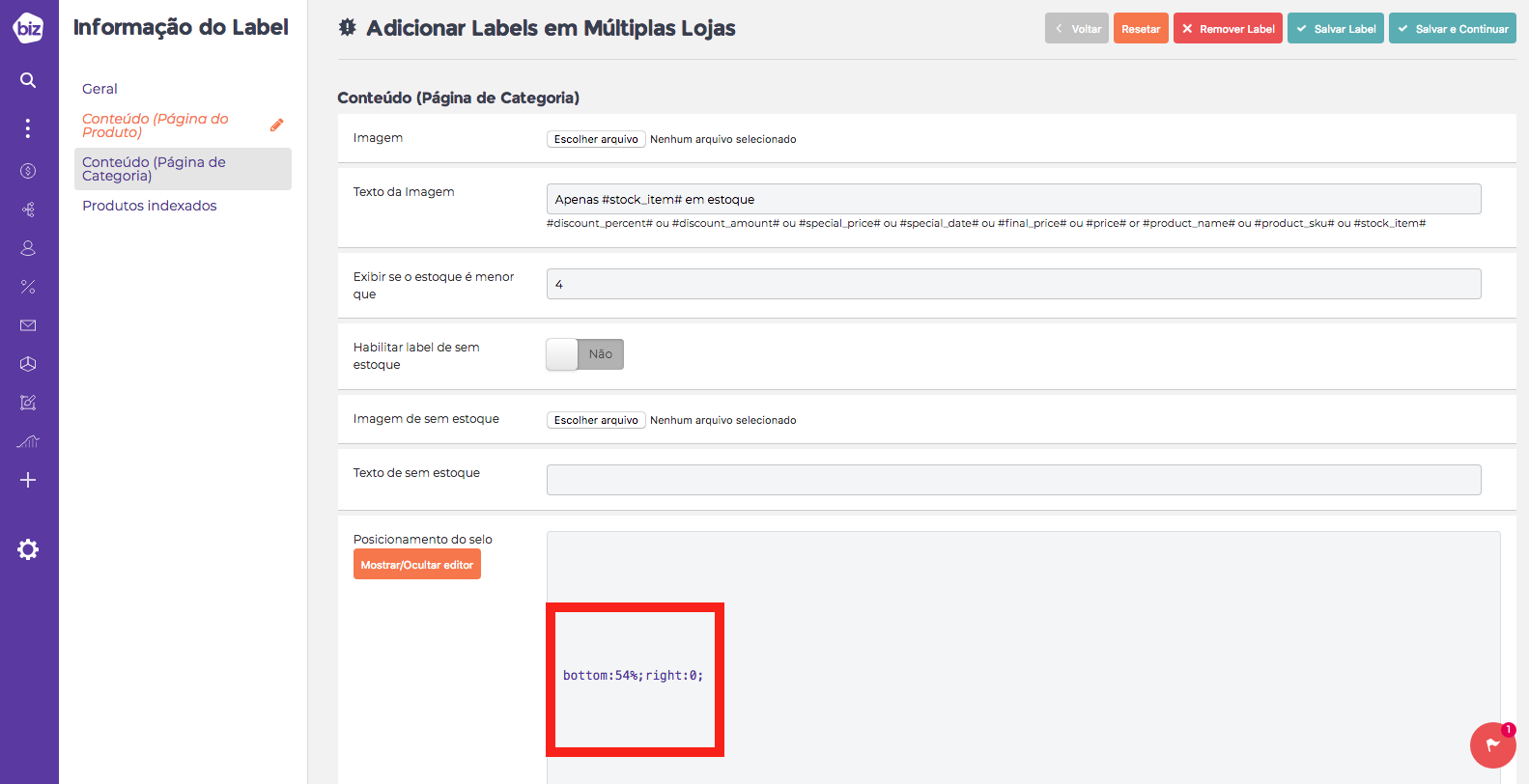
Conteúdo (Página de Categoria)
Na aba “Conteúdo (Página de Categoria)” utilizamos as mesmas configurações do passo anterior sobre a página de produto, apenas alterando o posicionamento com o valor:
bottom:54%;right:0;

Conteúdo (Página de Categoria).
- 4
Reindexando as Labels
Após realizar os procedimentos indicados nos passos anteriores, clique em “Salvar Labels” e reindexe os selos. Para a reindexação acesse:
- Catálogo
- Selos dos Produtos
- Selos Padrões
- No canto superior direito clique em “Reindexar Labels”
- Após indexar os selos, limpe as caches do sistema
Após a indexação, ao acessar a aba “Produtos Indexados” serão exibidos os produtos que estão com o estoque menor que 4, conforme a configuração realizada.

Reindexando as Labels.
- 5
Fique atento!
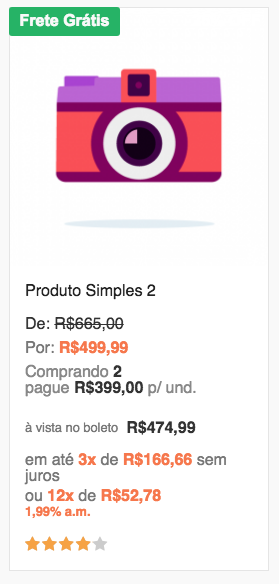
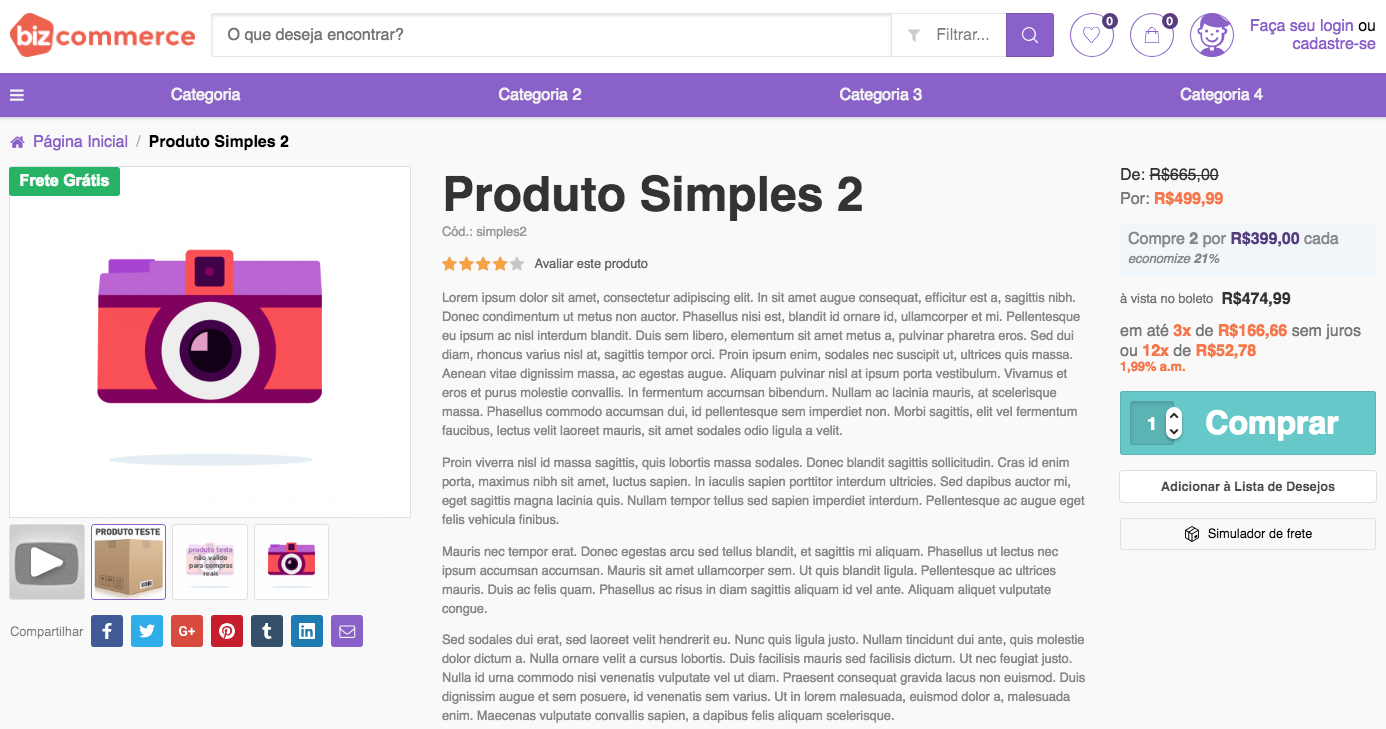
Após seguir os passos do Tutorial, valide no site se os selos estão exibindo corretamente!
Prefira uma aba anônima para que a cache do navegador não influencie na visualização. Veja nas imagens abaixo como o selo deve ser exibido.

Valide em seu site.

Valide em seu site.
-
Ainda tem dúvidas? Sem problema. Nosso time de suporte te ajuda.
-
Abra um chamado:
A equipe de atendimento da Biz está a posta para te atender, crie um ticket ou envie um e-mail.
Criar Tickete-mail: [email protected]
-
Se preferir faça uma ligação: