Criando um Selo Padrão de Lançamento
O selo padrão de lançamento verifica automaticamente os produtos que tem os atributos “Lançamento Desde” e “Lançamento Até” com data vigente para aplicar o selo. Dessa forma, diferentemente dos Selos Customizados, não é necessário incluir uma condição específica para o selo, o sistema identificará automaticamente os produtos que tem datas de Lançamento válidas e aplicará o selo nos itens. Isto é, para que o selo de Lançamento seja exibido o produto deve ter preenchido em seu cadastro os atributos “Lançamento Desde” e “Lançamento Até” (códigos: news_from_date e news_to_date respectivamente), com datas que estejam válidas para a data atual, sendo que a data de “Lançamento Desde” deve ser igual ou menor que a data atual e a data de “Lançamento Até” deve ser maior que a atual.
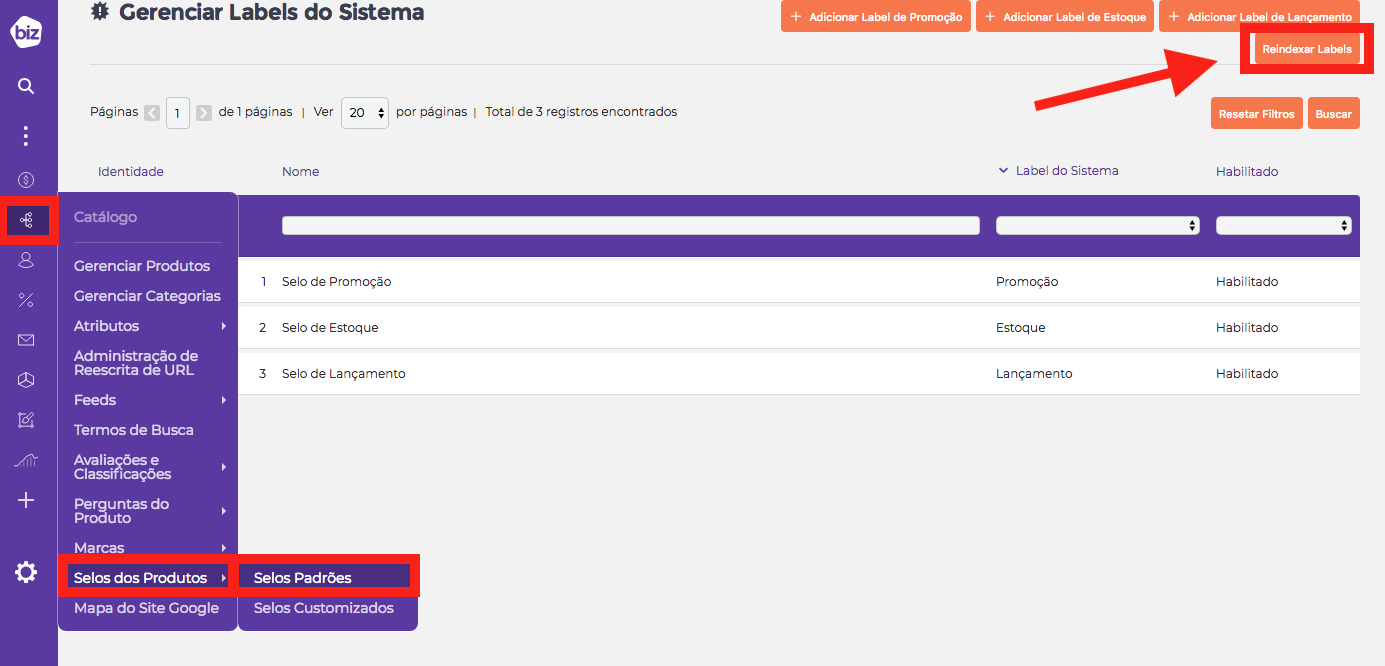
Inicie acessando:
- Catálogo
- Selos dos Produtos
- Selos Padrões
- No canto superior direito clique em “Adicionar Label de Lançamento”
- Preencha as Informações Gerais
- Nome: Nome do selo para controle interno, “Selo de Lançamento” por exemplo
- Visão de Loja: Todas as Visões de Loja
- Status: Habilitado

Acesse o menu de Selos Padrões.

Acesse o menu de Selos Padrões.
- 2
Conteúdo (Página do Produto)
Na aba “Conteúdo (Página do Produto)” é possível inserir uma imagem como selo ou incluir personalizações no campo “Estilo do selo”. Segue detalhamento das funções de cada campo e opções utilizadas:
Imagem: Caso queira utilizar uma imagem como selo, faça upload neste campo. Neste Tutorial não utilizaremos essa opção.
Texto da Imagem: Conteúdo que deve ser exibido no selo. Neste exemplo preenchemos como: NOVO.
Posicionamento do selo: Clique para selecionar a posição do seu selo sobre a imagem do produto ou clique em “Mostrar/Ocultar Editor” para ocultar o editor e inserir a posição manualmente.
Obs: De acordo com o tema da loja pode ser necessário ajustar manualmente a posição (ocultando o editor) para que a exibição fique melhor alinhada.
No selo deste Tutorial ocultamos o editor e inserimos a seguinte posição:
top: 323px; left: 6px;
Estilo do Selo: Código CSS de personalização do selo. Neste exemplo utilizamos o seguinte código para customização:
background-color: #f9ae05; border-radius: 7px; height: 27px; width: 68px; text-align: center; padding: 7px; color: #fff; font: bold 1.0em/14px arial;
OBS:
- A cor do selo é definida em “background-color”, caso queira alterar, insira neste campo o código html da cor desejada. A cor do texto é definida em “color”, caso queira alterar, insira neste campo o código html da cor desejada.
- A altura e largura do selo são determinadas em height e width respectivamente, dessa forma, caso queira aumentar ou diminuir a label, altere os valores inseridos nestes campos.
Método de Arredondamento: Define o método de arredondamento para a variável que exibe valor.
Arredondamento: Define quantas casas o arredondamento irá considerar (Inteiro, 1 ou 2 casas decimais).

Conteúdo (Página do Produto).
- 3
Conteúdo (Página de Categoria)
Na aba “Conteúdo (Página de Categoria)” utilizamos as mesmas configurações do passo anterior sobre a página de produto, apenas alterando o posicionamento ocultando o editor e inserindo a seguinte posição:
bottom:54%; left:0;

Conteúdo (Página de Categoria).
- 4
Reindexando as Labels
Após realizar os procedimentos indicados nos passos anteriores, clique em “Salvar Labels” e reindexe os selos.
Para a reindexação acesse:
- Catálogo
- Selos dos Produtos
- Selos Padrões
- No canto superior direito clique em “Reindexar Labels”
- Após indexar os selos, limpe as caches do sistema
Após a indexação, ao acessar a aba “Produtos Indexados” serão exibidos os produtos que estão com datas de lançamento válidas.

Reindexando as Labels.
- 5
Fique atento!
Após seguir os passos do Tutorial, valide no site se os selos estão exibindo corretamente!
Prefira uma aba anônima para que a cache do navegador não influencie na visualização.
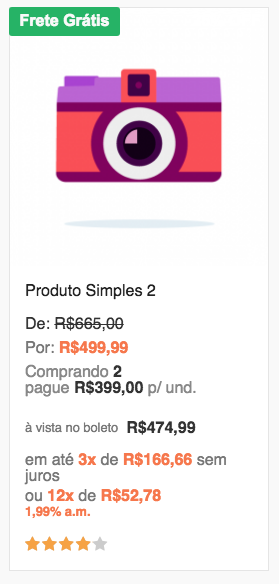
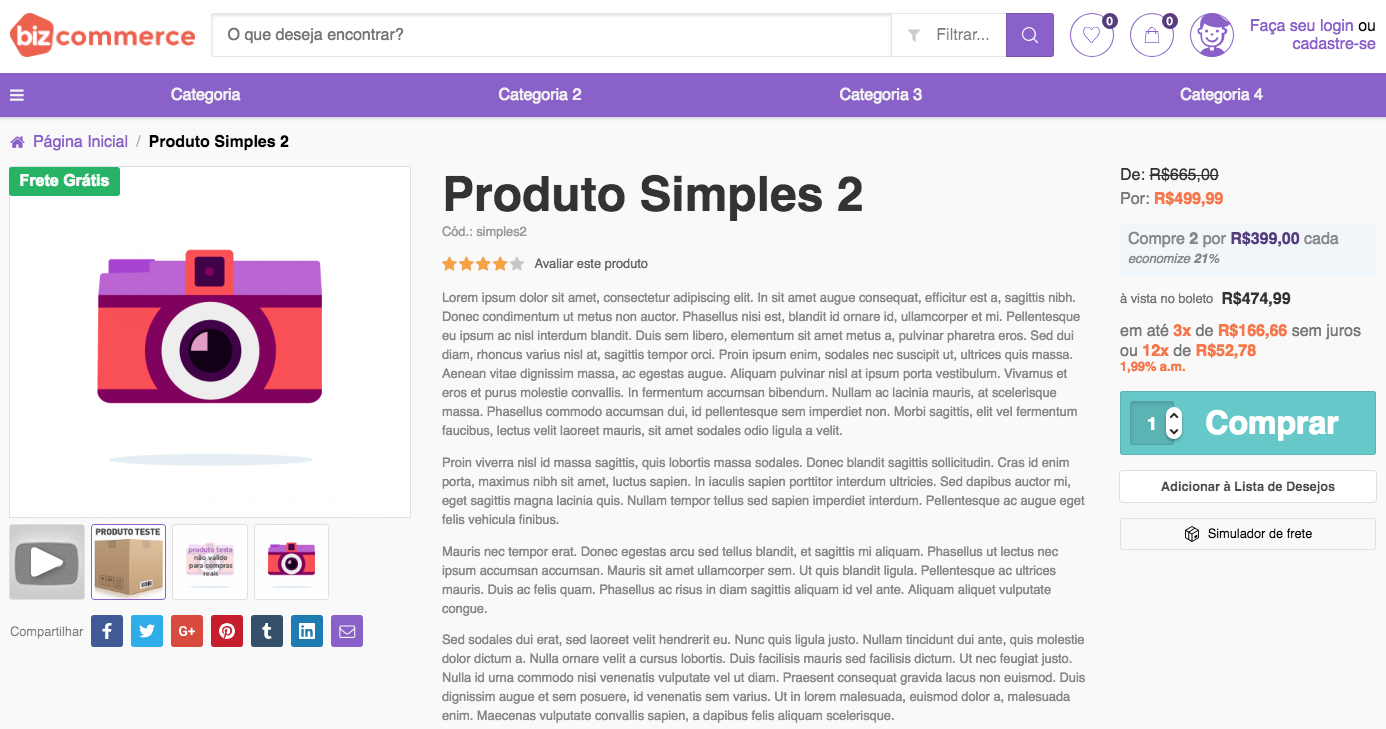
Veja nas imagens abaixo como o selo deve ser exibido.

Valide em seu site.

Valide em seu site.
-
Ainda tem dúvidas? Sem problema. Nosso time de suporte te ajuda.
-
Abra um chamado:
A equipe de atendimento da Biz está a posta para te atender, crie um ticket ou envie um e-mail.
Criar Tickete-mail: [email protected]
-
Se preferir faça uma ligação: