Editando o menu de categorias
Veja neste tutorial como editar o menu principal do site.
O menu de categorias é um tipo de componente, dessa forma, para visualizar e editar as configurações do menu acesse o componente em:
- Design
- Componentes
- Filtre pelo tipo “Menu de Categorias”
- Clique para editar o componente
- 2
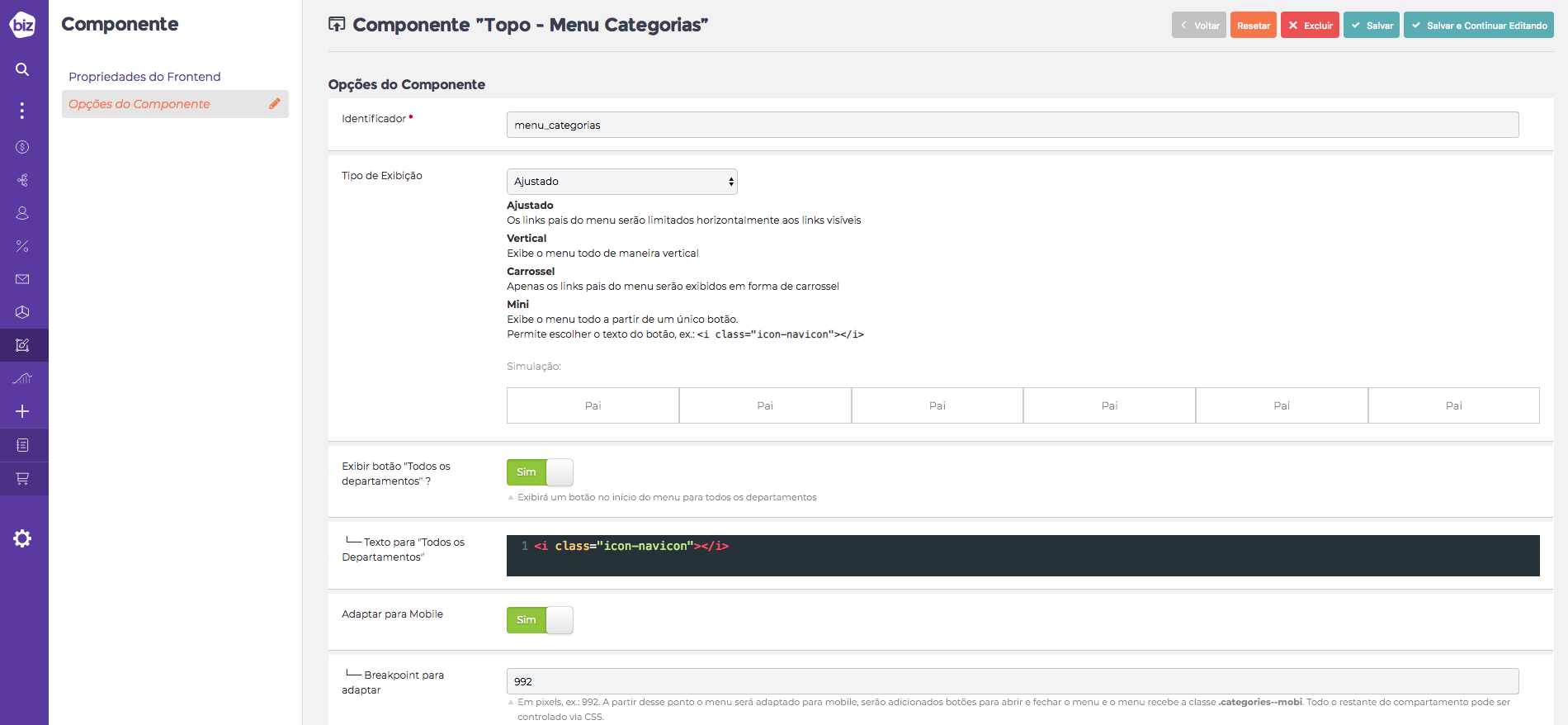
Opções do Componente
Clique na aba Opções do Componente e atualize as configurações conforme seu desejo, veja a função de cada propriedade a seguir:
Tipo de Exibição: Define como será a exibição do menu principal. OBS: Por padrão os temas utilizam o tipo “Ajustado”, escolhendo outro modelo pode ser necessário realizar ajustes no CSS do site.
- Ajustado: Os links pais do menu serão limitados horizontalmente aos links visíveis
- Vertical: Exibe o menu todo de maneira vertical
- Carrossel: Apenas os links pais do menu serão exibidos em forma de carrossel
- Mini: Exibe o menu todo a partir de um único botão (todos os departamentos).
Exibir botão “Todos os departamentos”: Exibirá um botão no início do menu para todos os departamentos.
Texto para “Todos os Departamentos”: Caso queira, insira um nome para a opção de todos os departamentos.
Adaptar para Mobile: Definição de quando o menu será adaptado para mobile.
Breakpoint para adaptar: Em pixels, ex.: 992. A partir desse ponto o menu será adaptado para mobile, serão adicionados botões para abrir e fechar o menu e o menu recebe a classe .categories–mobi. Todo o restante do comportamento pode ser controlado via CSS.
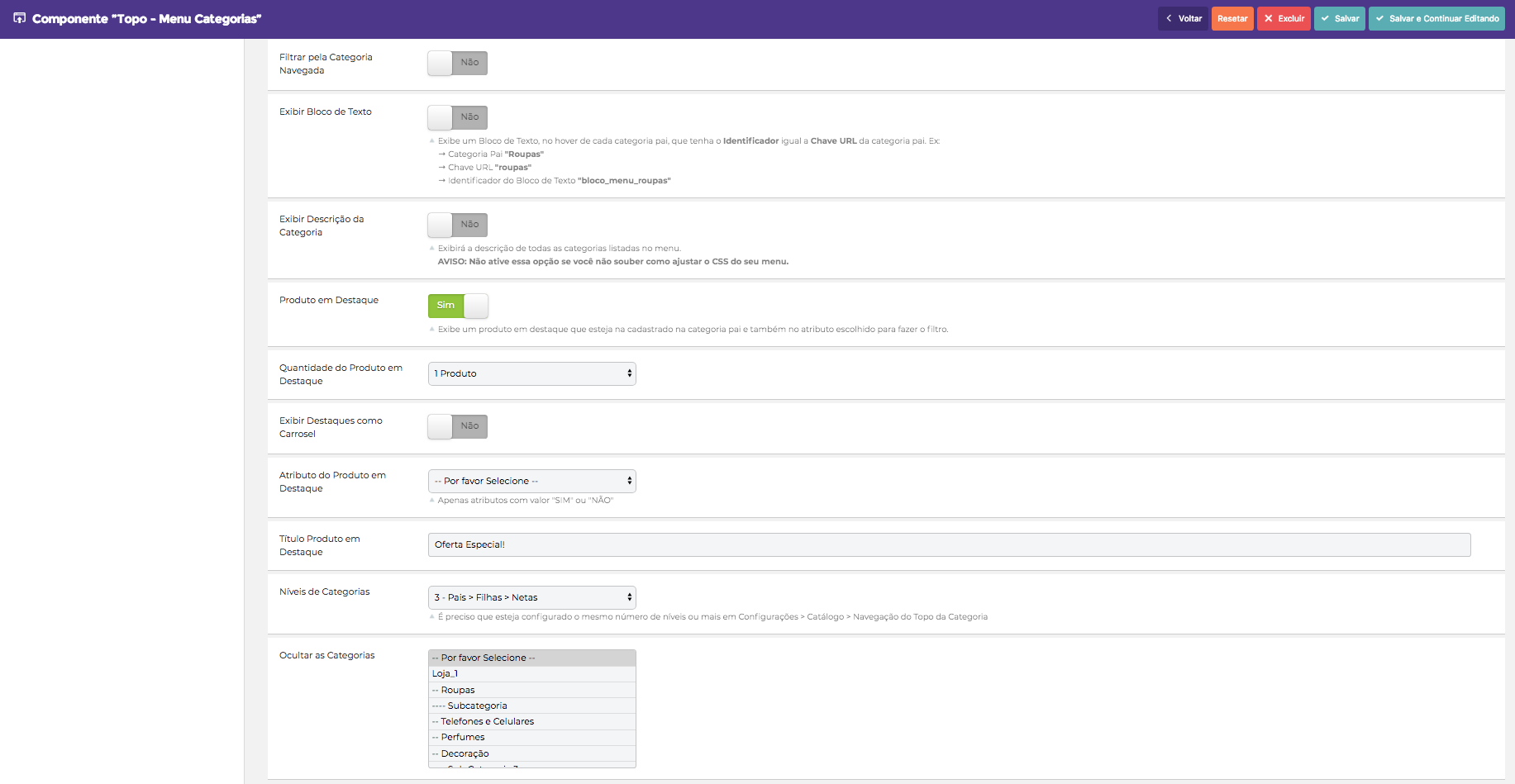
Exibir Bloco de Texto: Exibe um Bloco de Texto, no hover (ao deslizar o mouse) de cada categoria pai, que tenha o identificador igual a Chave URL da categoria pai. Ex:
→ Categoria Pai “Roupas”
→ Chave URL “roupas”
→ Identificador do Bloco de Texto “bloco_menu_roupas”
Exibir Descrição da Categoria: Exibirá a descrição de todas as categorias listadas no menu. AVISO: Não ative essa opção caso não tenha conhecimento em CSS para prováveis ajustes necessários.
Produto em Destaque: Exibe um produto em destaque que esteja na cadastrado na categoria.
Quantidade do Produto em Destaque: Determina a quantidade de produtos em destaque no menu.
Exibir Destaques como Carrossel: Define se os produtos em destaque serão exibidos em carrossel.
Atributo do Produto em Destaque: Permite escolher o atributo que será utilizado para exibir os produtos em destaque. Apenas atributos com valor Sim ou Não.
Título Produto em Destaque: Insira o título do produto em destaque.
Níveis de Categorias: Selecione até qual nível de categoria deseja exibir no menu principal. É preciso que esteja configurado o mesmo número de níveis ou mais em Configurações >> Catálogo >> Navegação do Topo da Categoria.
Ocultar as Categorias: Selecione as categorias que não devem ser exibidas no menu principal.
Após editar os campos, salve as alterações.

Opções do Componente.

Opções do Componente.
- 3
Menu atualizado!
Pronto, o menu de categorias foi atualizado, valide na loja virtual.
-
Ainda tem dúvidas? Sem problema. Nosso time de suporte te ajuda.
-
Abra um chamado:
A equipe de atendimento da Biz está a posta para te atender, crie um ticket ou envie um e-mail.
Criar Tickete-mail: [email protected]
-
Se preferir faça uma ligação: