Comparador de Produtos
Veja como utilizar o Comparador de produtos em sua loja virtual.
Para incluir a tag do botão “Comparar” na página de produto acesse:
- Design
- Páginas
- Página do Produto
OBS: Este recurso está disponível apenas nos planos Open e Custom, pois depende da inserção de uma tag no layout da loja, caso esteja em outro plano, não será possível utilizar essa funcionalidade.
- 2
Insira a tag do comparador
- Clique no bloco “Conteúdo Principal”
- Na listagem de tags localize e clique sobre a que corresponde ao comparador “@bt(comparar “Compare”)”
- Com a tag copiada, insira no template da página na posição em que será exibida no site
- Clique em “Salvar Item”
- Publique as alterações (se necessário)
- Limpe as caches do sistema
- 3
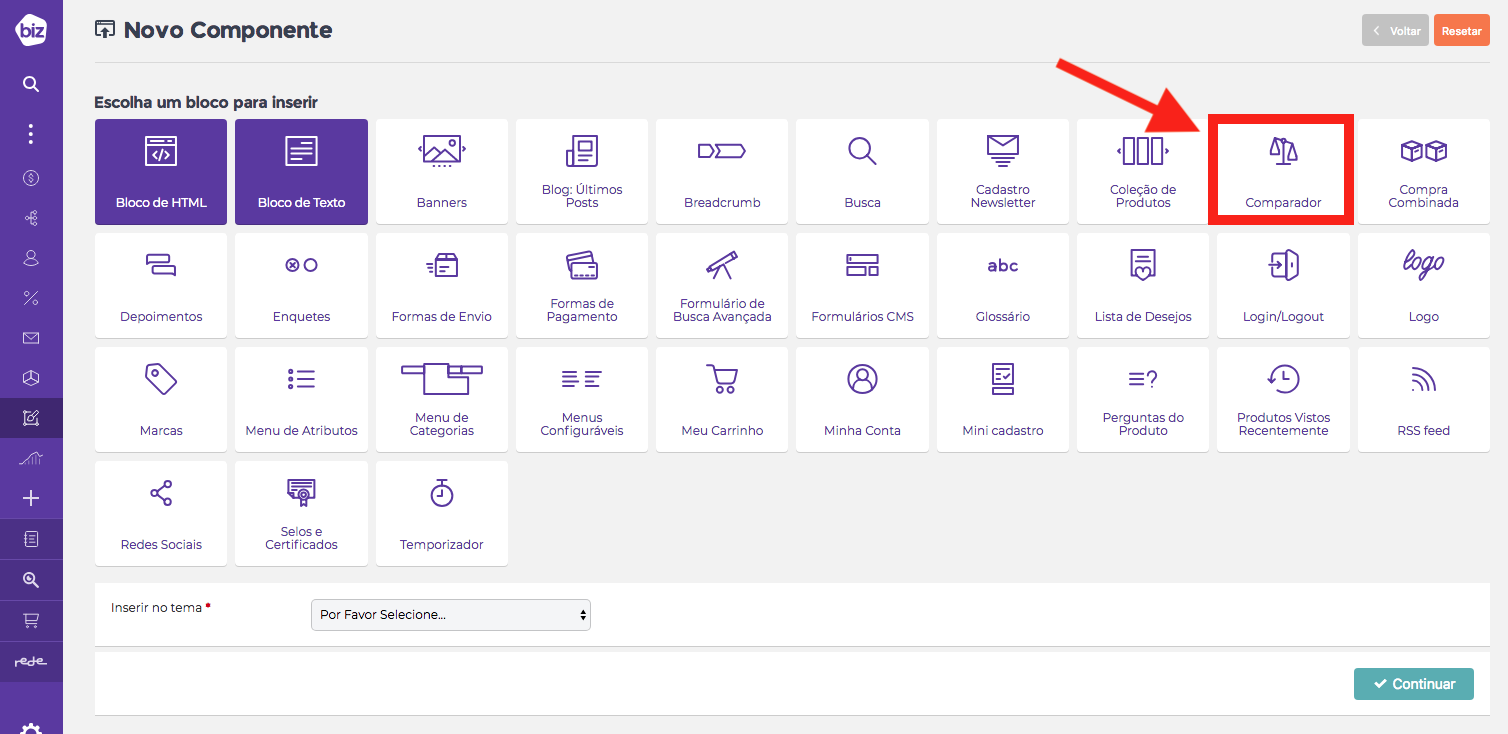
Componente de comparação
Para que o bloco dos produtos de comparação sejam exibidos, crie um componente do tipo “Comparador”, com a chamada para a página e local do site onde deseja exibir os produtos da lista de comparação.
Veja o tutorial sobre como criar um componente clicando aqui!

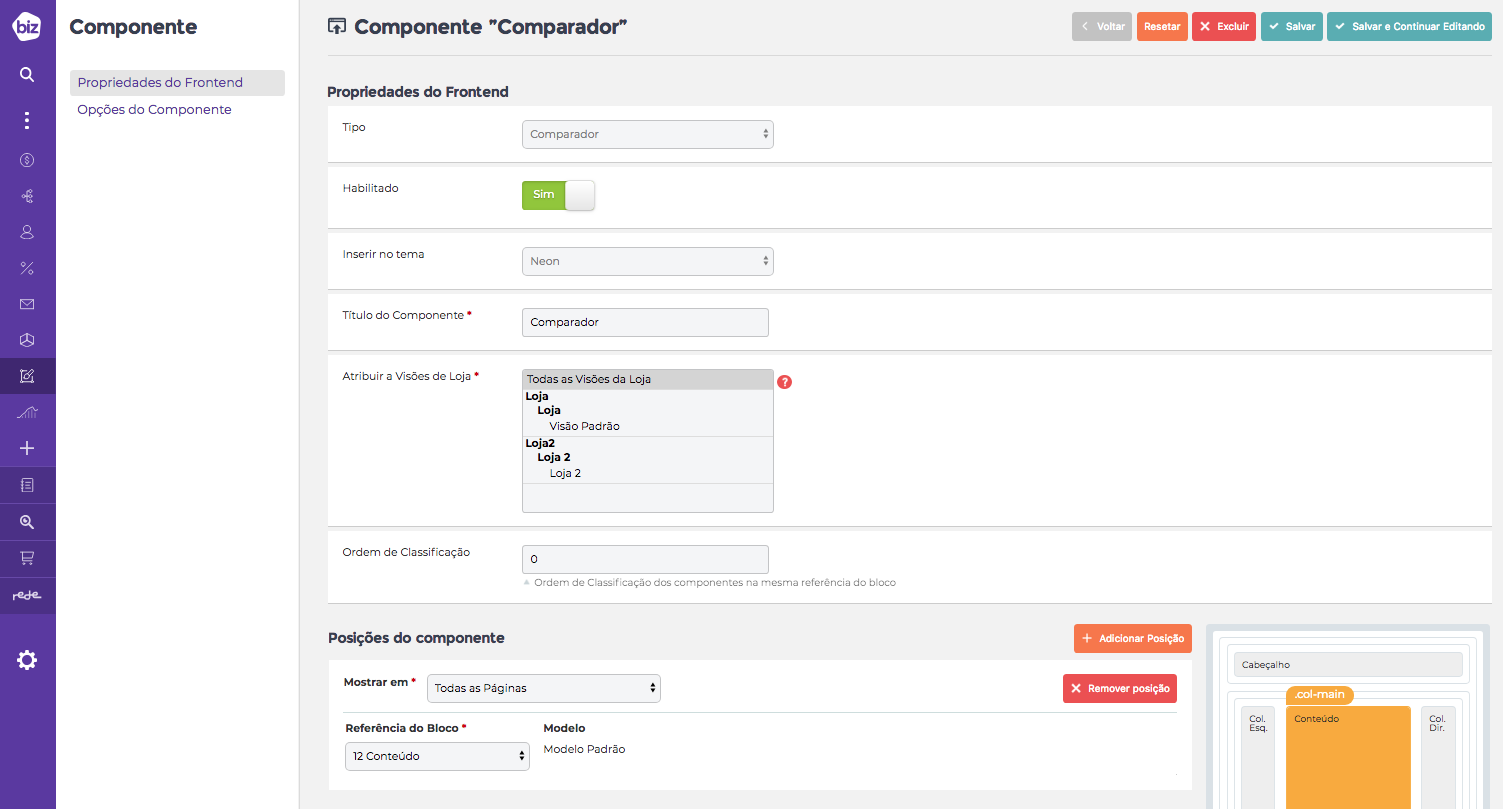
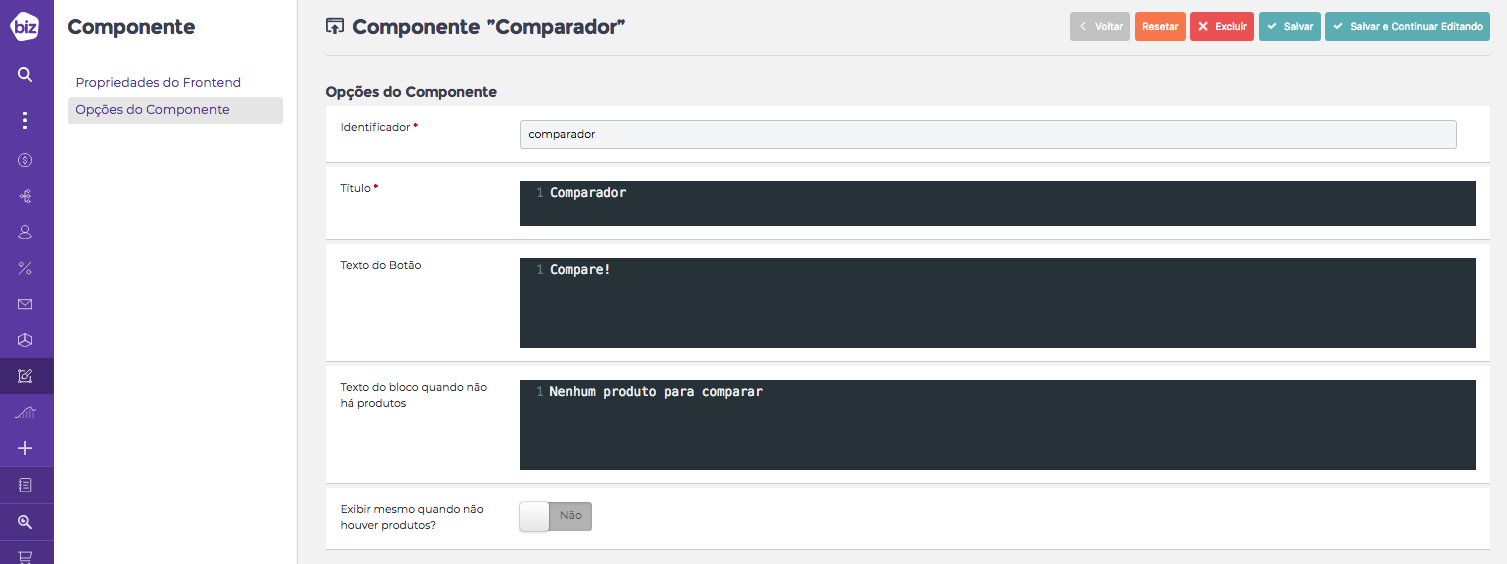
Componente de comparação

Componente de comparação.

Componente de comparação.
- 4
Atributos de comparação
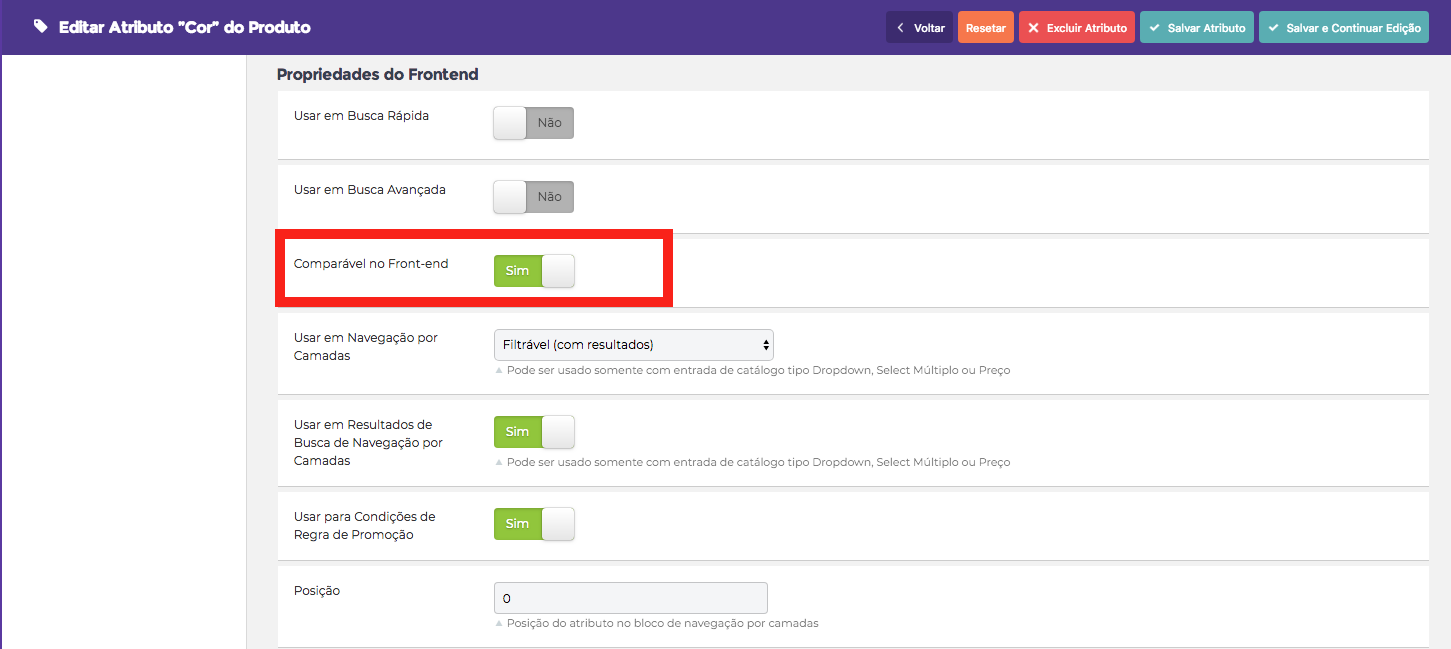
Os atributos que serão exibidos na lista de características comparáveis serão todos os que estiverem configurados com a opção “Comparável no Front-end” igual a SIM.
Para marcar ou desmarcar um atributo comparável acesse o gerenciador de atributos e atualize a config “Comparável no Front-end” conforme sua necessidade.

Atributos de comparação.
- 5
Validação
Comparador adicionado a página de produtos.
-
Ainda tem dúvidas? Sem problema. Nosso time de suporte te ajuda.
-
Abra um chamado:
A equipe de atendimento da Biz está a posta para te atender, crie um ticket ou envie um e-mail.
Criar Tickete-mail: [email protected]
-
Se preferir faça uma ligação: